我平时挺喜欢在浏览器里面,按 F12 打开开发者工具,然后修改网页样式的。特别是有些网站,老是喜欢用宋体,作为文章内容的字体,字号还特别小。看起来很不舒服。
有时候我会把它们的字号调大一点
font-size: 1.3em; |
有时会直接更改字体
font-family: '思源黑体' |
在这过程中,我发现怎么有些中文字体,名称打上去后并不生效。例如我写 霞骛文楷 是不生效的,如果我写 LXGW WenKai 就可以生效。
后来我了解到这个 CSS font-family中文字体对应的英文名称整理表
这里面有些字体在「字体应用」里,是只能用英文名的,能直接在 css 里面用中文名的比较少。
font-family: '思源黑体', '思源宋体', '文泉驿微米黑', '楷体', '宋体', '黑体' |
目前找到一个更全的表: CSS font-family常用好看的中英文字体对照表
难道要这样每次都来查表?目前已经知道,在 css 中想用某些字体,只能用英文名。但是我又记不住它们的英文名……有没有什么办法,可以在我想使用的时候,可以查到它们的名字呢?

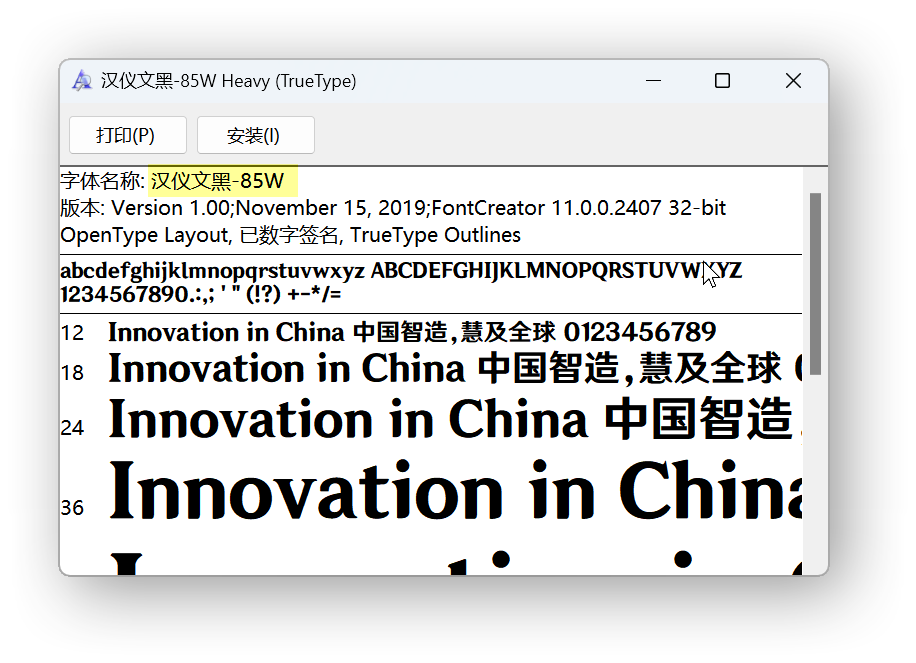
直接在 Windows 的设置里,查看字体的话,是不会显示英文名的。这里的汉仪文黑是原神里面的默认字体,在网页中使用同样得用英文名。明明我电脑里装了这款字体,我却没法直接查到它的英文名称。
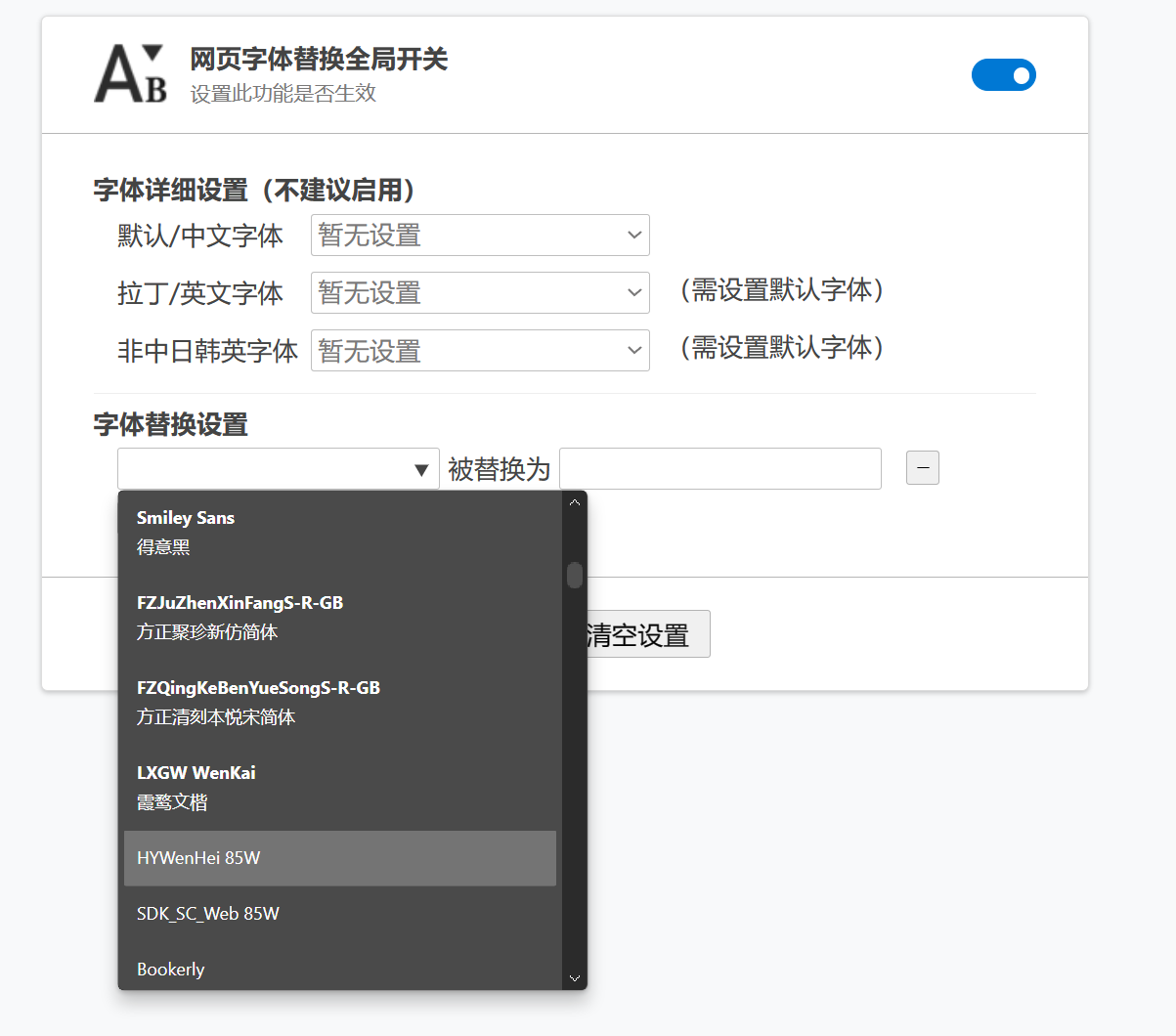
目前我的解决方法是,在浏览器装一个 插件,之前是用它来全局替换字体的。现在不替换了,只用来查字体名。

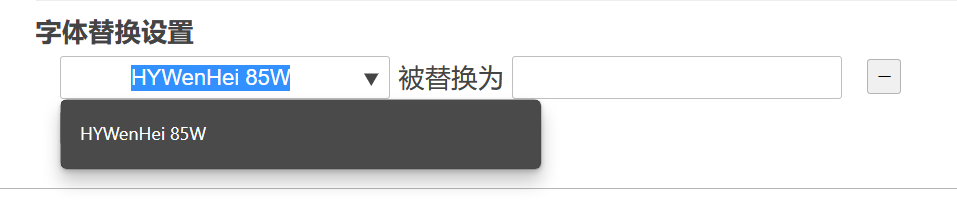
在选项里面点一下,会列出当前电脑的字体,之后可以用鼠标选中名称的,这样就可以直接复制了。

补充:
后来又进一步了解了一些。

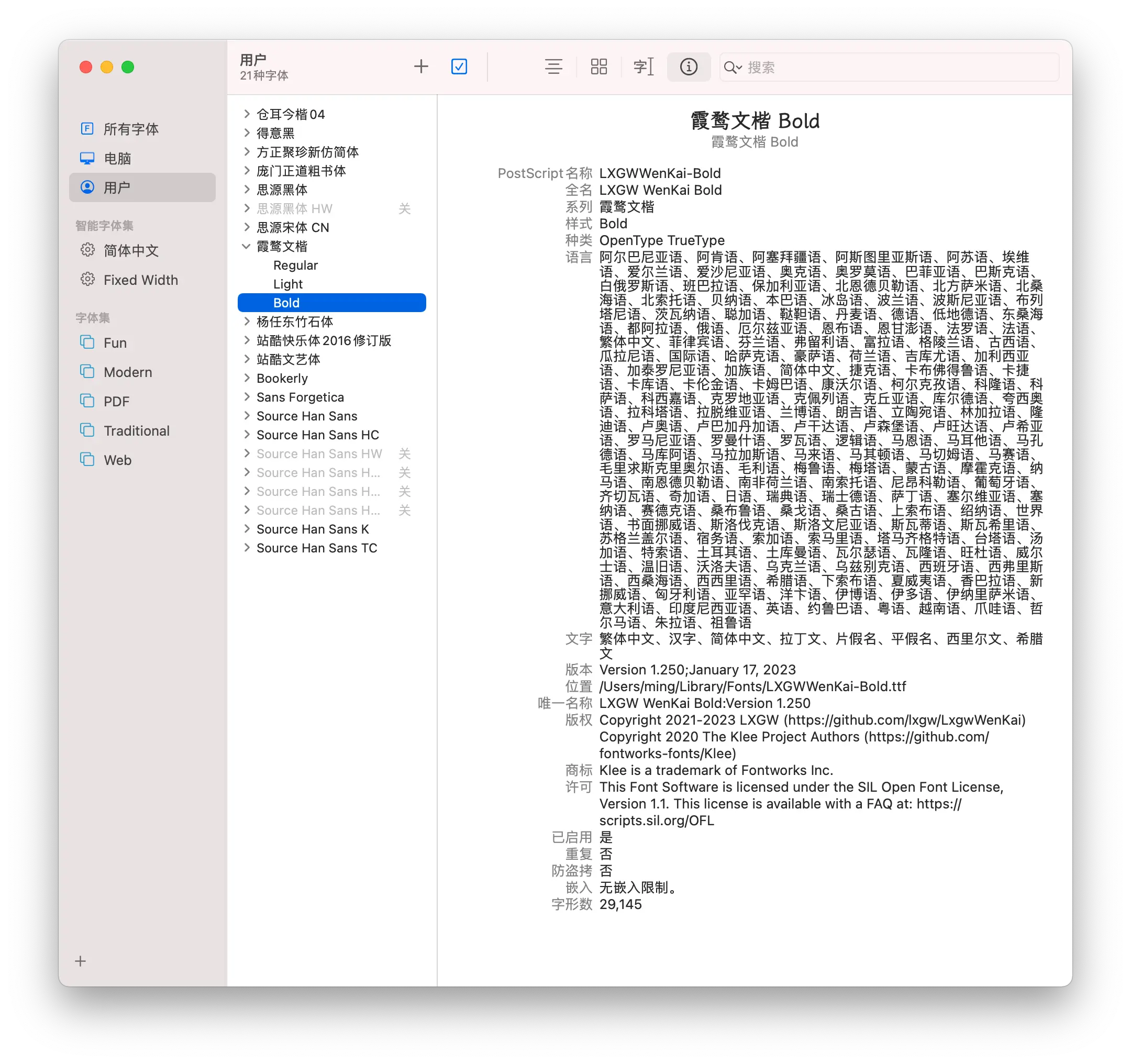
打开一个字体的时候,里面第一行显示的「字体名称」,就是可以用在网页 css 中的。
这样的名称,在设置的字体里面,也是可以看到的。

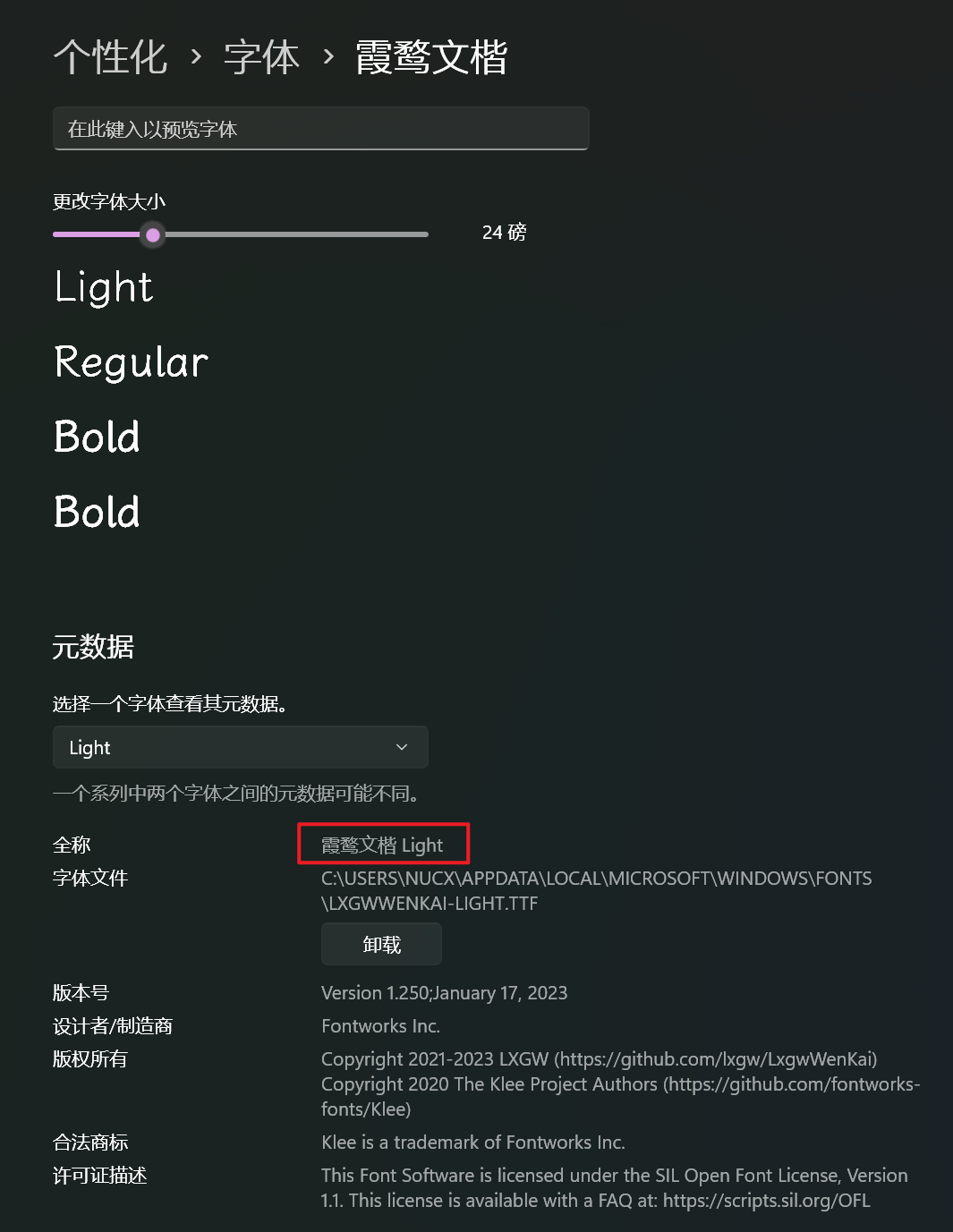
之前 霞骛文楷 全称只显示英文,现有有些已经显示中文了。

不过很奇怪,不管是「霞骛文楷」还是「霞骛文楷等宽」,都是只有 light 是显示中文,而且 Regular 和 Bold 都是英文的。
在 Mac 上面也是这样。

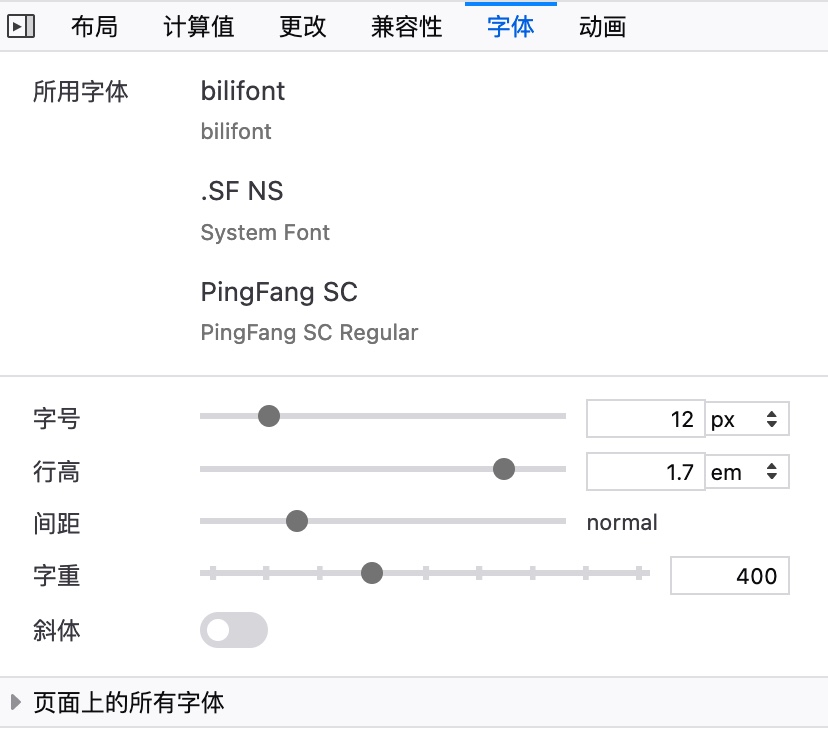
使用 Firefox 的 DevTools,会比 chrome 或者 Edge 多一个「字体」,这个功能很不错,还可以拉动控制条,来调整字体。